WEBトレ
構築における
ブロックレベル要素
ブロックレベル要素は、見出し・段落・表など、文書を構成する基本となる要素で、一つのブロック(かたまり)として認識されます。 ブラウザでの表示も一つのかたまりとして扱われることが多く、一般的なブラウザでは前後に改行が入ります。
要素の内容で提供される連絡先情報は、その文脈で適切であればどのような形でもよく、必要とされるあらゆる形の連絡先情報 (住所、 URL、メールアドレス、電話番号、ソーシャルメディアのアカウント、地理上の座標など) を含めることができます。
内包する要素の文字列が引用文であることを示します。通常、字下げを伴ってレンダリングされます。
文書に構造を付加するための汎用的な要素です。 要素自体は意味のない単純な要素のため、一般的にid属性やclass属性に スタイルシートを組み合わせることで特定の範囲にスタイルを設定する場合などに使用します。
要素<dl>は HTML の要素で、説明リストを表します。 一般的な使用例として、用語集の作成やメタデータ(キーと値のペアのリスト)の表示が挙げられます。
<fieldset>要素は、ウェブフォーム内のラベル<label>などのようにいくつかのコントロールをグループ化するために使用します。
ドキュメントやセクションの見出しであることを示す要素であり、数値は見出しのランクを示しています。 h1が最高ランクで、数が増すほどランクが下がり、h6が最低ランクです。
<hr>要素は、段落レベルの要素間において、テーマの意味的な区切りを表します。例えば、話の場面の切り替えや、節内での話題の転換などです。
<noscript>要素は、スクリプトを何らかの理由により実行できない場合に、スクリプトの代替情報を示すための要素です。
<ol>要素は要素で、項目の順序付きリストを表します。ふつうは番号付きのリストとして表示されます。
<p>要素は、テキストの段落を表します。 視覚メディアにおいて、段落はふつう隣接するブロックと 上下の空白や最初の行の字下げによって隔てられたテキストのブロックとして表現されますが、 HTML の段落は画像やフォーム欄などの関連するコンテンツを構造的にまとめることができます。
<pre>要素は、整形済みテキスト(preformatted text)を表します。この要素内のテキストは一般的に、ファイル内でのレイアウトをそのまま反映して等幅フォントで表示されます。
<table>要素は、表形式のデータ、行と列の組み合わせによるセルに含まれたデータによる二次元の表で表現される情報です。
<ul>要素は、項目の順序なしリストを表します。一般的に、行頭記号を伴うリストとして描画されます。
構築における
インライン要素
インライン要素は、主にブロックレベル要素の内容として用いられる要素で、文章の一部として扱われます。 例えば、<p>要素の中の<strong>要素のように、段落のなかの一部を強調するような使われ方をする要素です。 一般的なブラウザでは前後に改行が入らず、文章の一部として表示されます。
<a>は要素(アンカー要素)で、href属性を用いて、別のウェブページ、ファイル、メールアドレス、同一ページ内の場所、または他の URLへのハイパーリンクを作成します。
略語要素<abbr>は略語や頭字語を表します。任意でtitle属性で、略語の完全形または説明を提供することができます。title属性はこの完全な説明のみを含み、それ以外を含んではいけません。
注目付け要素<b>は、要素の内容に読み手の注意を惹きたい場合で、他の特別な重要性が与えられないものに使用します。これは以前は太字要素と呼ばれており、ほとんどのブラウザーでは文字列を太字で描画していました。しかし、<b>を文字列の装飾に使うべきではありません。太字の文字列を作成するには、CSSのfont-weightプロパティを使用し、特別な重要性を持つテキストを示すには<strong>要素を使用してください。
<bdo>は 要素で、現在のテキストの書字方向を上書きし、中のテキストが異なる書字方向で描画されるようにします。
<br>要素は、文中に改行(キャリッジリターン)を生成します。詩や住所など、行の分割が重要な場合に有用です。
引用元要素<cite>は、引用された創作物の参照を表し、作品のタイトルを含む必要があります。参照は引用メタデータに関する利用場面に合わせた慣習に応じて省略形が用いられることがあります。
<code>要素は、コンピューターコードの短い断片の文字列であると識別できるような外見のコンテンツを表示します。既定では、中の文字列がユーザーエージェントの既定の等幅フォントを使用して表示されます。
定義要素<dfn>は、定義句や文の文脈の中で定義している用語を示すために用いられます。<dfn>の直近の祖先である<p>要素、<dt>/<dd>の組み合わせ、<section>要素が用語の定義とみなされます。
<em>要素は、強調されたテキストを示します。<em>要素は入れ子にすることができ、入れ子の段階に応じてより強い程度の強調を表すことができます。
<i>は 要素で、何らかの理由で他のテキストと区別されるテキストの範囲を表します。例えば慣用句、技術用語、分類学上の呼称、などです。英文においてはよくイタリック体で表現されてきたものであり、それがこの要素の<i>という名前の元になっています。
<img>は要素で、文書に画像を埋め込みます。
<input>は要素で、ユーザーからデータを受け取るための、ウェブベースのフォーム用の操作可能なコントロールを作成するために使用します。端末とユーザーエージェントによりますが、広範に渡る種類のデータ入力やコントロールウィジェットが利用できます。<input>要素は入力型と属性の組み合わせの数が非常に多いため、HTMLの中で最も強力かつ最も複雑な要素の一つです。
キーボード入力要素<kbd>はキーボード、音声入力、その他の入力端末からのユーザーによる文字入力を表す行内の文字列の区間を表します。慣習的にユーザーエージェントは既定で<kbd>要素の中身を等幅フォントで表示しますが、HTML標準で規定されているものではありません。
<label>要素は、ユーザーインターフェイスの項目のキャプションを表します。
<q>要素は、その内容が行内の引用であることを表します。最近の多くのブラウザーでは、文字列を引用符で囲むように実装しています。この要素は、段落区切りをまたがない短い引用のためのものです。長文の引用には、<blockquote>要素を使用してください。
<s>要素は取り消し線を引いた文字列を表示します。<s>要素はすでに適切または正確ではなくなった事柄を表現します。しかし、文書の修正を示す場合、<s>要素は適切ではありません。この場合は<del>と<ins>の方が適しているので、こちらを使用してください。
サンプル要素<samp>は、コンピュータープログラムからのサンプル出力を表す行内文字列を含めるために使用されます。内容は普通、ブラウザーの既定の等幅フォント(CourierやLucida Consoleなど)を使用して表示されます。
<select>要素は、選択式のメニューを提供するコントロールを表します。
<small>要素は、表示上のスタイルとは関係なく、著作権表示や法的表記のような注釈や小さく表示される文を表します。既定では、smallからx-small のように、一段階小さいフォントでテキストが表示されます。
<span>要素は、記述コンテンツの汎用的な行内コンテナーであり、何かを表すものではありません。スタイル付けのため (class または id 属性を使用して)、またはlangのような属性値を共有したりするために要素をグループ化する用途で使用することができます。他に適切な意味的要素がない時にのみ使用してください。<span>は<div>要素ととても似ていますが、<div>がブロックレベル要素であるのに対し、<span>はインライン要素です。
<strong>要素は、内容の重要性、重大性、または緊急性が高いテキストを示すためのHTMLタグのことです。
H下付き文字要素<sub>は、表記上の理由で下付き文字として表示するべき行内文字列を指定します。下付き文字は普通、小さめのテキストを使用してベースラインよりも低く表示されます。
上付き文字要素<sup>は、表記上の理由で上付き文字として表示するべき行内文字列を指定します。上付き文字は普通、小さめのテキストを使用して高いベースラインで表示されます。
<textarea>は要素で、複数行のプレーンテキスト編集コントロールを表し、レビューのコメントやお問い合わせフォーム等のように、ユーザーが大量の自由記述テキストを入力できるようにするときに便利です。
変数要素<var>は、数式やプログラムコード内の変数の名前を表します。挙動はブラウザーに依存しますが、通常は現在のフォントのイタリック体を使って表示されます。
二つの要素における配置のルール
ブロックレベル要素の中には、他のブロックレベル要素やインライン要素を配置することができます。
一方、インライン要素の中には、文字データや他のインライン要素を配置することができますが、
インライン要素の中にブロックレベル要素を配置することはできません。
正解 : ブロックレベル要素の中にインライン要素を配置
<p><strong>正しい配置です。</strong></p>
不正解 : インライン要素の中にブロックレベル要素を配置
<strong><p>正しくない配置です。</p></strong>
ブロックレベル・
インライン要素の違い
| 横幅と高さの指定 | 横幅の初期値 | 高さの初期値 | 他の要素との並び方 | 余白のつき方 | |
|---|---|---|---|---|---|
| ブロックレベル要素 | 可能 | 親要素の横幅と同じ値になる | 内容で決まる | 改行が入る | デフォルトで付く場合がある |
| インライン要素 | 不可能 | 内容で決まる | 内容で決まる | 改行が入らない | 上下に特殊な付き方をする |
| ブロックレベル要素 | インライン要素 | |
|---|---|---|
| 横幅と高さの指定 | 可能 | 不可能 |
| 横幅の初期値 | 親要素の横幅と同じ値になる | 内容で決まる |
| 高さの初期値 | 内容で決まる | 内容で決まる |
| 他の要素との並び方 | 改行が入る | 改行が入らない |
| 余白のつき方 | デフォルトで付く場合がある | 上下に特殊な付き方をする |
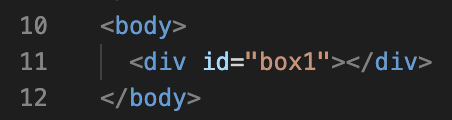
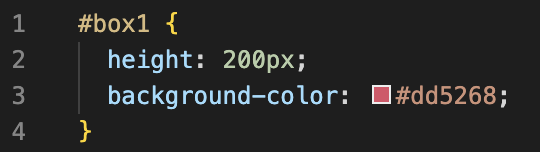
横幅と高さの指定
ブロックレベル要素



インライン要素



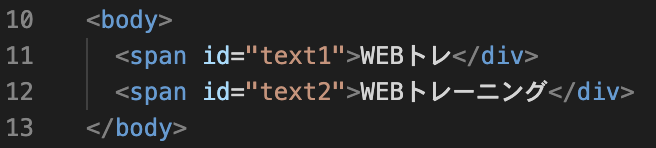
横幅の初期値
ブロックレベル要素



インライン要素



他の要素との並び方
ブロックレベル要素



インライン要素



余白の付き方
ブロックレベル要素



インライン要素



要素のさらに細かい分類
現在のHTML5では、さらに細かい分類に分けられており、正しい文章構造の表現を重視したコンテンツカテゴリという考え方でHTMLタグを分類しています。
カテゴリとしては、
・メタデータコンテンツ
・フローコンテンツ
・セクショニングコンテンツ
・ヘッディングコンテンツ
・フレージングコンテンツ
・エンベディッドコンテンツ
・インタラクティブコンテンツ
の7つに分けられます。
メタデータコンテンツ
metaタグやlinkタグなど、headタグ内で使用することの多いタグがメタデータ・コンテンツに分類されます。
- <base>
- <command>
- <link>
- <meta>
- <noscript>
- <script>
- <style>
- <title>
フロー・コンテンツ
コンテンツを表示するためにbodyタグ内で使用するタグの大半が、フロー・コンテンツに分類されます。
- <a>
- <abbr>
- <address>
- <article>
- <aside>
- <audio>
- <b>
- <bdo>
- <bdi>
- <blockquote>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <details>
- <dfn>
- <div>
- <dl>
- <em>
- <embed>
- <fieldset>
- <figure>
- <footer>
- <h1~h6>
- <header>
- <hgroup>
- <hr>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <main>
- <map>
- <mark>
- <math>
- <menu>
- <meter>
- <nav>
- <noscript>
- <object>
- <ol>
- <output>
- <p>
- <pre>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <section>
- <select>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <table>
- <template>
- <textarea>
- <time>
- <ul>
- <var>
- <video>
- <wbr>
セクショニングコンテンツ
articleタグやnavタグなど、セクションを区切ることが出来るタグがセクショニング・コンテンツに分類されます。
- <article>
- <aside>
- <nav>
- <section>
- <hgroup>
ヘッディングコンテンツ
h1~h6タグのような、見出しとなるタグがヘッディング・コンテンツに分類されます。
- <h1~h6>
- <hgroup>
フレージングコンテンツ
brタグやspanタグなど、段落中のテキスト等に使用されるタグがフレージング・コンテンツに分類されます。
HTML5以前にインライン要素と呼ばれていたタグは、基本的にフレージング・コンテンツに属します。
- <abbr>
- <audio>
- <b>
- <bdo>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <kbd>
- <label>
- <mark>
- <math>
- <meter>
- <noscript>
- <object>
- <output>
- <progress>
- <q>
- <ruby>
- <samp>
- <script>
- <select>
- <small>
- <span>
- <sub>
- <sup>
- <svg>
- <textarea>
- <time>
- <var>
- <video>
- <wbr>
エンベディッドコンテンツ
videoタグやcanvasタグなど、文書内に埋め込みを行うタグがエンベッディッド・コンテンツに分類されます。
- <audio>
- <canvas>
- <embed>
- <iframe>
- <img>
- <math>
- <object>
- <svg>
- <video>
インタラクティブコンテンツ
aタグやbuttonタグなど、ユーザーの操作に反応する反応するタグがインタラクティブ・コンテンツに分類されます。
- <a>
- <button>
- <details>
- <embed>
- <iframe>
- <label>
- <select>
- <textarea>